BURGER CODE
PHP – MYSQL
CODE INDEX.PHP
<!DOCTYPE html>
<html>
<head>
<title>Burger Code</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/js/bootstrap.bundle.min.js"></script>
<link href='http://fonts.googleapis.com/css?family=Holtwood+One+SC' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container site">
<h1 class="text-logo"><span class="bi-shop"></span> Burger Code <span class="bi-shop"></span></h1>
<?php
require 'admin/database.php';
echo '<nav>
<ul class="nav nav-pills" role="tablist">';
$db = Database::connect();
$statement = $db->query('SELECT * FROM categories');
$categories = $statement->fetchAll();
foreach ($categories as $category) {
if($category['id'] == '1') {
echo '<li class="nav-item" role="presentation"><a class="nav-link active" data-bs-toggle="pill" data-bs-target="#tab'. $category['id'] . '" role="tab">' . $category['name'] . '</a></li>';
} else {
echo '<li class="nav-item" role="presentation"><a class="nav-link" data-bs-toggle="pill" data-bs-target="#tab'. $category['id'] . '" role="tab">' . $category['name'] . '</a></li>';
}
}
echo '</ul>
</nav>';
echo '<div class="tab-content">';
foreach ($categories as $category) {
if($category['id'] == '1') {
echo '<div class="tab-pane active" id="tab' . $category['id'] .'" role="tabpanel">';
} else {
echo '<div class="tab-pane" id="tab' . $category['id'] .'" role="tabpanel">';
}
echo '<div class="row">';
$statement = $db->prepare('SELECT * FROM items WHERE items.category = ?');
$statement->execute(array($category['id']));
while ($item = $statement->fetch()) {
echo '<div class="col-md-6 col-lg-4">
<div class="img-thumbnail">
<img src="images/' . $item['image'] . '" class="img-fluid" alt="...">
<div class="price">' . number_format($item['price'], 2, '.', ''). ' €</div>
<div class="caption">
<h4>' . $item['name'] . '</h4>
<p>' . $item['description'] . '</p>
<a href="#" class="btn btn-order" role="button"><span class="bi-cart-fill"></span> Commander</a>
</div>
</div>
</div>';
}
echo '</div>
</div>';
}
Database::disconnect();
echo '</div>';
?>
</div>
</body>
</html>CODE CSS
body {
background: url(images/bg.png);
}
.site {
font-family: 'Holtwood One SC', sans-serif;
}
.text-logo {
font-family: 'Holtwood One SC', sans-serif;
color: #e7480f;
text-shadow: 2px 2px #ffd301;
font-size: 50px;
padding: 40px 0px;
text-align: center;
}
.text-logo span {
color: #ffd301;
text-shadow: 0px 0px #ffd301;
}
.nav {
margin-bottom: 40px;
}
.nav-link {
color: #eee;
font-size: 18px;
text-shadow: 2px 2px #333;
cursor: pointer;
}
.nav-link.active {
background-color: #e7480f !important;
}
.nav-link:hover {
color: #e7480f;
background-color: #eee;
}
.img-thumbnail {
position: relative;
margin-bottom: 20px;
}
.img-thumbnail img {
background: #ffd301;
width: 100%;
}
.img-thumbnail .price {
background: #5cb85c;
box-shadow: 0 1px rgba(0,0,0,0.2);
-moz-box-shadow: 0 1px rgba(0,0,0,0.2);
-webkit-box-shadow: 0 1px rgba(0,0,0,0.2);
color: #fff;
text-shadow: 2px 2px #333;
position: absolute;
right: -10px;
top: 16px;
padding: 5px 10px;
font-size: 20px;
border-radius: 3px;
}
.img-thumbnail .price:before {
border: 4px solid transparent;
border-bottom: 4px solid #4a934a;
border-left: 4px solid #4a934a;
content: "";
position: absolute;
right: 1px;
top: -8px;
}
.img-thumbnail .caption {
padding: 9px;
}
.img-thumbnail .caption h4 {
color: #e7480f;
font-size: 18px;
}
.img-thumbnail .btn-order {
width: 100%;
padding: 10px;
font-size: 16px;
color: #fff;
background-color: #e7480f;
text-shadow: 2px 2px #333;
}
.img-thumbnail .btn-order:hover,
.img-thumbnail .btn-order:focus {
color: #fff;
background-color: #c13c0d;
}
/* ADMIN */
.admin {
background: #fff;
padding: 50px;
border-radius: 10px;
}
.help-inline {
color: red;
} BURGER CODE
BURGER CODE ADMIN
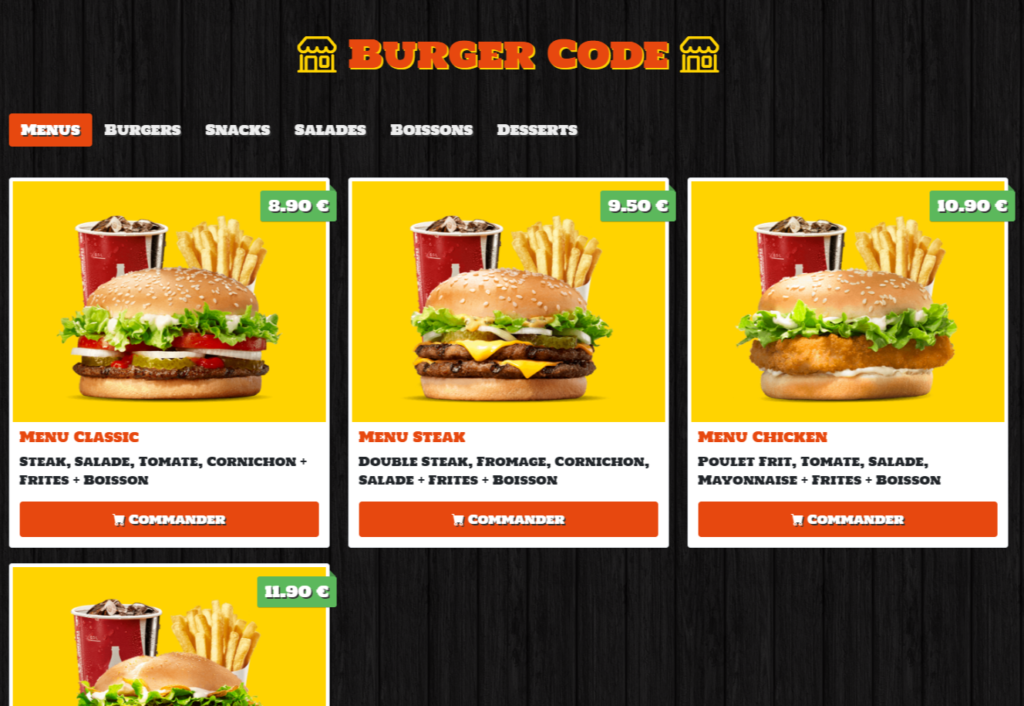
Ceci représente le site final
Ceci représente la section dans laquelle on peut voir, modifier, supprimer et ajouter un item.